Best Web Design Tools For Freelancers
The ultimate freelance web design tools
This article first appeared in issue 228 of .net magazine – the world's best-selling magazine for web designers and developers.
Freelancing in web design and development is often a balancing act. You must carefully divide your time between doing work, getting more work, and ensuring you're getting paid for said work. For each of these tasks, a huge range of tools exists – but it's tough to know whether you're using the best ones available.
We asked a number of leading designers to provide us with their favourites, so you can ensure your survival toolkit is the equivalent of a super-powered laser-armed jetpack, rather than a digital abacus.
In terms of approach, two distinct methodologies are clear. Some people, such as freelance web designer John Alex Jacob, favour a pared-down toolkit: "The way I do business has changed a lot this past year," he tells .net. "I've been trying to keep things as simple as possible for my clients and me, improve efficiency and avoid unnecessary distractions while working." He therefore advocates minimising what's installed on your computer.
Others, however, advise exploring the diverse range of single-task indie apps and online services now available, in order to potentially boost productivity. Regardless of your own approach, we hope you find inspiration and exciting new tools in the selections provided by those we spoke to.
Planning
Before you fire up your computer and start enthusiastically launching apps, remember everything doesn't revolve around a PC. "I do plenty of sketching using pen and paper, and wireframing on whiteboards," says self-confessed "tools geek" Luca Candela, PM for tools at Sencha. Web designer Tony Pollard agrees: "Get yourself a whiteboard and a handful of markers. I think too many people have forgotten we don't always need a technical solution. Do we really need to plan, plot and wireframe using software? This may sometimes suit a project, but if you plan things correctly, make notes and clearly define a project's direction, a great deal of work can be done effectively using 'old fashioned' techniques."
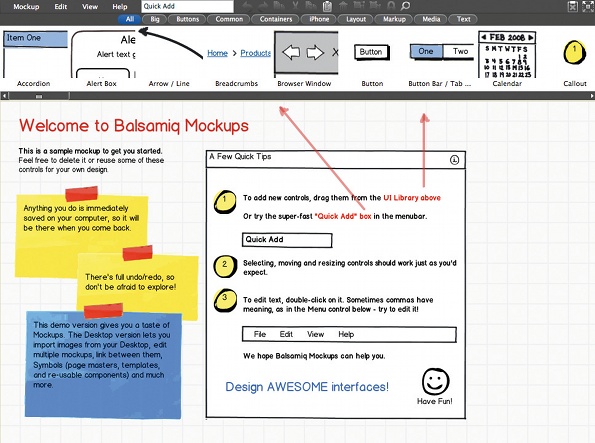
If you're confused as to why a paper notepad doesn't have an on-switch, Google Docs and Balsamiq might suit you better. "During project strategy and brainstorming sessions, I'll often start a shared Google doc or spreadsheet to capture information in real-time and help focus the conversation," says Mark Forscher, principal of Under After. And Styles Webbin creative director Bryan Werbinski considers Balsamiq great for rapid prototyping: "The interface lets you drag and drop elements to create a mock web page, and the speed I can work at is incredible. It's the missing link between the sketch pad and computer."

Graphic design
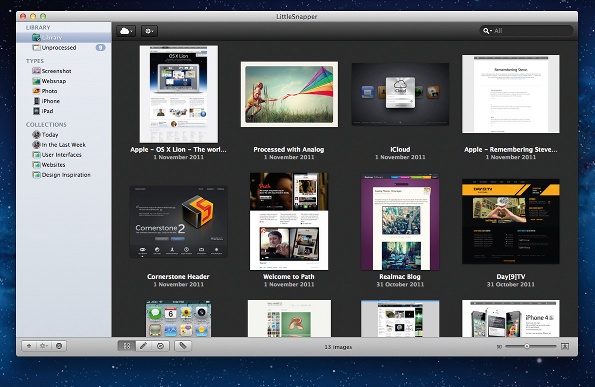
When it comes to graphic design, Adobe's Creative Suite dominates. Designer and developer Thomas Davis (designedbythomas.co.uk) is a fan of Illustrator: "My style tends towards minimalist designs, which use simple shapes, lines and nice typography as the focus – all of which is really quite easy in Illustrator." Candela recommends Fireworks – "The workflow is vastly superior to Photoshop for the kind of stuff you need for UI design" – and he also suggests LittleSnapper for grabbing and managing screens and web pages on the Mac.
Inevitably, perhaps, Photoshop remains the principal tool used by freelancers for graphic design on web projects. "I keep meaning to brush up on my Illustrator skills, but I've not had time, and I'm not really sure what else there is to say about Photoshop … really, what other options are there?" asks designer Seb Green.

Pollard notes that Photoshop's also quite pricey, and jokes: "But my wife didn't believe me when I told her that GIMP was a free graphical software package." And web designer Anthony Killeen says while Photoshop remains his choice for design elements, he's now increasingly working directly in the browser: "I tend to create a mood or direction in Photoshop. Even though it's not a full design, that's enough. Planning, UX and wireframing are all done using pen and paper, and so I do a lot of design before I ever get as far as my computer."
Copywriting
For some reason, writing is one of those tasks where many freelancers seem oblivious to specialised, time-saving tools, although we were also surprised to see clunky behemoth Microsoft Office as the choice of precisely none of those we spoke to. Presumably, cost is the main factor in this, along with freelance web designers rarely needing the power bestowed by Microsoft's products, hence Google Docs being a suitable alternative, along with the odd tip of the hat in the direction of Apple's Pages.
Designer and developer Paul Mist highly recommends iA Writer, a beautiful and streamlined text editor for Mac and iOS: "I'm not the greatest writer in the world, but iA Writer allows me to focus what little skill I have by removing extraneous options and tools and letting me get on with the job at hand. War and Peace 2.0, here I come!" For Windows users, OmmWriter is broadly similar.
For more advanced projects involving saving notes, building copy from disparate sources and retaining revisions and a change list, Scrivener is a fine choice. This versatile editor was once Mac-only, but a Windows version is now available. Regardless of your text editing choice, freelance developer Martin Wood suggests investing in a snippets expansion tool such as TextExpander for Mac or PhraseExpress for Windows: "Useful for saving time writing often-used freelance replies, such as 'rate is not negotiable'!"
Coding
When it comes to coding environments, our advice is to download demos of a ton of apps, try them all and then decide which one best suits your style. Some are geared towards the technically oriented, packed full of command-line tools and keyboard shortcuts, whereas others are more suited to designers keen to dabble in a bit of HTML and CSS while leaving other coding to developers.

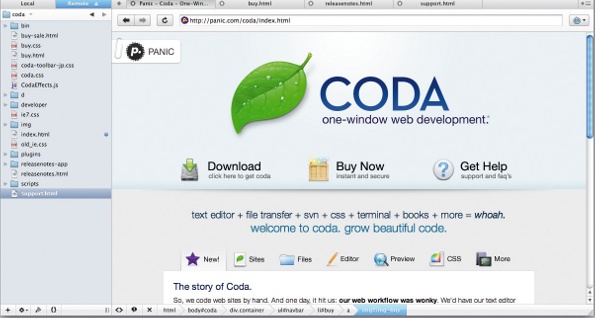
On the Mac, Espresso and Coda are popular among those we spoke to. "I like a simple text editor, but not something that's totally bare, hence Espresso," reasons Green, who is also enthusiastic about its syntax highlighting and CSS tools. The latter of those things incorporates functionality from the discontinued CSSEdit that enables you to explore a page's CSS and use a local file to override a live site. Mist is more of a fan of Coda: "It's friendly, easy to use and powerful. I like the built-in snippets tool; it speeds up my workflow massively; and the extensibility of having plug-ins, and 'modes' for syntax highlighting means your toolkit can grow alongside your capabilities." Mist also recommends FTP client Transmit, owing to its "amazing sync capabilities and the way it can mount remote servers as local disks", and Snippets, a "great way of keeping, maintaing and reusing your valuable code, which you can sync over Dropbox".
On the Windows side, Pollard works with Notepad++: "I use it for as much coding as I can, and it's great for freelancers because it's free." Tpoll CTO Matt Squirrell prefers a paid solution: "I code backend and frontend web tools and phpDesigner 7 is one of the few IDEs for PHP and JavaScript that ticks all my boxes – debugger, SVN support, code tips for user-defined functions, jump-to-declaration. It's also affordable, although the recent phpDesigner 8 update has problems, so avoid that for now!" In a similar space, Davis endorses the free Komodo: "It has a pretty decent library integration with Drupal, and the interface makes it easy to switch between different projects."
Testing and debugging
According to Green, "You should never work on a live site, because if something goes wrong, you've messed up a live site". That's pretty logical, but relatively few design-oriented freelancers seem well-versed in setting up servers. "And also having a dependency on an internet connection is never good," adds Green. "This is why I use and recommend a local testing server set-up on a local machine – one-click solution MAMP." MAMP is designed for Macs running Snow Leopard or Lion, but a Windows equivalent, WampServer, is also available.
When it comes to website testing, freelancers don't have a manager badgering them to test across a range of browsers, but that's what you need to do. "Install all available browsers," says freelance digital consultant Michael Oglesby, who adds that Mac users should also invest in Parallels Desktop for Mac or VMware Fusion for testing in Windows browsers. And as Squirrell notes, modern browsers provide more than just a testing environment: "Firebug … Chrome Console … IE Dev Tools … browser dev consoles are often overlooked when talking about tools for dev work, and are probably the most useful. Spending a few hours learning how to use the Chrome console will save you masses of time, and network tabs are invaluable for working with Ajax. I honestly can't remember how I coded anything without it."

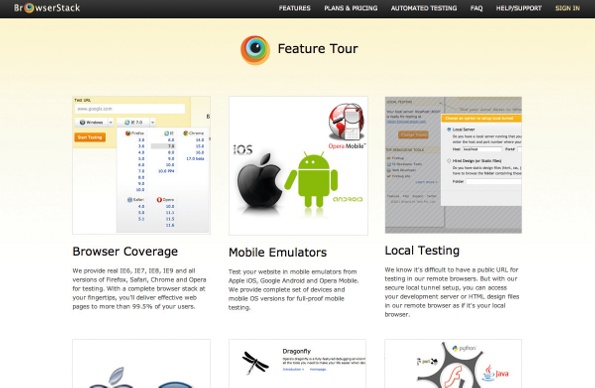
But even installing all the currently available desktop browsers you can isn't really enough. Older versions of IE behave very differently to current ones, hence the number of freelancers recommending IETester, and BrowserStack. Regarding the latter, Green enthuses: "It's great! You log in to a virtual machine set-up to certain OS/browser configurations and test a site in it. It can also use a tunnel to access sites which are stored on your local machine, which is useful for testing projects still in development."
Mobile is becoming increasingly important. Frontend developer Paul Smith suggests you grab copies of Xcode and the Android SDK, for iPhone and Android simulation, respectively. And if you do have a number of devices, check out Adobe Shadow, to edit content on a Mac or PC and watch as it live updates on connected devices.
Communications
Isolation is a concern for freelancers, and it's also easy to rack up huge phone bills chatting to clients that would be covered by a company if you were an employee. For the latter issue, start using Skype; for the former, try to find social networks that add value to your day, rather than just eating into your time. Twitter appears the network of choice for many. "It's great for interacting with friends, designers and clients, and a little friendly banter during the day keeps me sane," affirms Killeen. "And Skype covers me for client chats and occasional brainstorming sessions with other designers and developers."
Smith also suggests that those who dismiss Twitter as merely a place to chat may well be missing out on opportunities: "Since going freelance, most of my work has been from Twitter or can be traced back to it. Follow people in the same discipline as you and soon enough you're bound to see calls for help when somebody gets busy or the agency they work for is in need of an extra pair of hands. At that point, it's just a case of being good enough and available!"

However, despite Twitter's popularity, that shouldn't stop you casting the net for other social and communications services that might be more appropriate for specific tasks. Web interface designer Matthew Morek is a big fan of both Dribbble and Zerply: "There is no better place to get inspiration and see some of the best work around than on Dribbble. It's an awesome community that can help you land some cool contracts too! And if anyone wants my CV or a rsum, I direct them to Zerply. You can have a decent profile set up in minutes, and it lets you gather appreciation for your skills and knowledge."
Accounting and time-keeping
Our final category of tools is one that many designers and developers want to ignore, but that's nonetheless instrumental to success: broadly speaking, 'business things'. For invoicing and accounts-oriented tasks, a few folk still use native apps; Jacob, for example, likes Mac app Billings, which "has everything I need in one package: time tracking, an easy invoicing system and a detailed reports section where you can see everything from an accounts summary to overdue invoices and tax details".
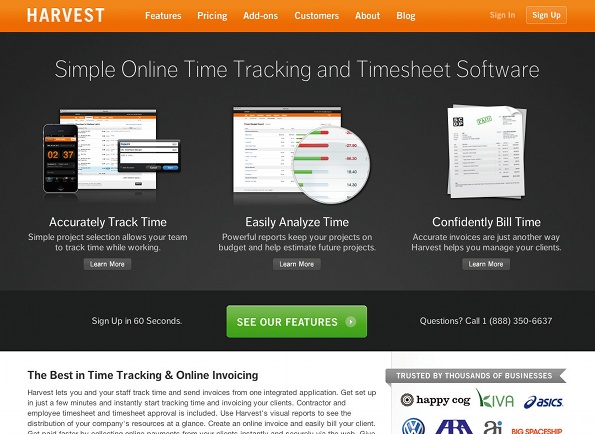
Also, as he notes, it's a one-time payment and not a recurring expense. However, most freelancers tend to prefer using online services, such as involved project manager ProjectBubble, simple invoicing tool Blinksale, well-regarded small business invoicing software FreeAgent, and ever-popular time-tracker and invoicing tool Harvest.
Forscher is a big fan of Harvest: "The interface is dead simple. And because I work on multiple projects at a time, I love that I can easily track time by client and service." Smith, too, considers it a good option: "It's neat and tidy. In the four years I've been using it, it's constantly improved. It's powerful but easy to work with, and I use it for logging mileage and expenses as well as sending and keeping tabs on invoices."

In addition to Harvest, Forscher also makes use of a traditional accountant, but others are making the leap to hybrid services such as Crunch. "I use this for my accounting, and invoicing, and taxes, and company formation, and … well, you get the idea: I use one single service," says Mist. "It's a monthly subscription service that supplies you with a full online tool-suite for maintaining your business accounts, invoices and expenses. Everything is coordinated by Crunch's accountant team, who you have full access to. It's truly worth every penny."
Related articles
Best Web Design Tools For Freelancers
Source: https://www.creativebloq.com/netmag/ultimate-freelance-web-design-tools-8126131
Posted by: voexill1984.blogspot.com

0 Response to "Best Web Design Tools For Freelancers"
Post a Comment